1. 파일 열기
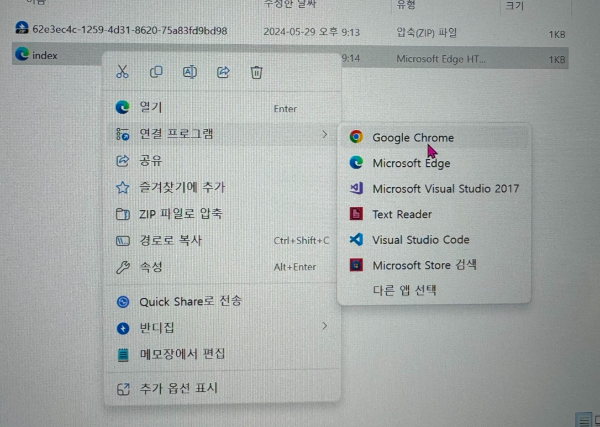
문제 파일을 다운받고 압축을 풀면 1번째 사진과 같은 상태일 것이다. 이 파일은 (내 컴퓨터에서) 기본적으로 연결 프로그램으로 Microsoft Edge가 연결되어있다. 따라서 그냥 파일을 누르면 2번째 사진과 같은 화면이 출력된다. 이 화면은 html으로 만들어진 화면이다.
3번째 사진과 같이 연결 프로그램을 Text Reader로 바꾸면 코드블럭에 있는 코드가 나타난다.



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Welcome</title>
</head>
<body>
<h1>Welcome! 👋</h1>
<form method="POST">
<input type="hidden" name="64se64_encoding" value="IyEvdXNyL2Jpbi9lbnYgcHl0aG9uMwphc2M9Wz
Y4LCA3MiwgMTIzLCA5OCwgMTAxLCA0OCwgNTIsIDU0LCA5OCwgNTUsIDUzLCA1MCwgNTAsIDk3LCA5NywgNTAsIDE
wMSwgNTAsIDU2LCAxMDIsIDUwLCA1NSwgNTQsIDEwMSwgNDgsIDk5LCA1NywgNDksIDQ4LCA1MywgNTAsIDQ5LCAx
MDIsIDUwLCA1MSwgOTcsIDQ4LCA1MywgNTYsIDU1LCA0OCwgNDgsIDUzLCA5NywgNTYsIDUxLCA1NSwgNTUsIDUx
LCA1NSwgNDgsIDk3LCA0OSwgNDksIDEwMSwgNTMsIDEwMSwgNTIsIDEwMCwgOTksIDQ5LCA1MywgMTAyLCA5OCwg
NTAsIDk3LCA5OCwgMTI1XQphcnI9WzAgZm9yIGkgaW4gcmFuZ2UoNjgpXQpmb3IgaSBpbiByYW5nZSgwLDY4KToK
ICAgIGFycltpXT1jaHIoYXNjW2ldKQpmbGFnPScnLmpvaW4oYXJyKQpwcmludChmbGFnKQ==">
</form>
</body>
</html>
드림핵 '접속 정보'에서 제공되는 하이퍼 링크로도 따라 들어가봤다. 그 다음에 '페이지 원본 보기'를 눌러 페이지 작성 코드를 살펴보았다.
위에서 본 페이지와 비슷한 페이지가 뜬다. 코드에 혹시 차이점이 있나 해서 코드를 비교하기 위해 위에서 본 코드를 첨부했다. 살펴보니 손을 흔드는 이모티콘이 직접적으로 나타나느냐, 인코딩되어 나타나느냐....이것만 차이나는 것 같다.

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Welcome</title>
</head>
<body>
<h1>Welcome! 👋</h1>
<form method="POST">
<input type="hidden" name="64se64_encoding" value="IyEvdXNyL2Jpbi9lbnYgcHl0aG9uMwphc
2M9WzY4LCA3MiwgMTIzLCA5OCwgMTAxLCA0OCwgNTIsIDU0LCA5OCwgNTUsIDUzLCA1MCwgNTAsIDk3LCA5Ny
wgNTAsIDEwMSwgNTAsIDU2LCAxMDIsIDUwLCA1NSwgNTQsIDEwMSwgNDgsIDk5LCA1NywgNDksIDQ4LCA1Myw
gNTAsIDQ5LCAxMDIsIDUwLCA1MSwgOTcsIDQ4LCA1MywgNTYsIDU1LCA0OCwgNDgsIDUzLCA5NywgNTYsIDUx
LCA1NSwgNTUsIDUxLCA1NSwgNDgsIDk3LCA0OSwgNDksIDEwMSwgNTMsIDEwMSwgNTIsIDEwMCwgOTksIDQ5L
CA1MywgMTAyLCA5OCwgNTAsIDk3LCA5OCwgMTI1XQphcnI9WzAgZm9yIGkgaW4gcmFuZ2UoNjgpXQpmb3IgaS
BpbiByYW5nZSgwLDY4KToKICAgIGFycltpXT1jaHIoYXNjW2ldKQpmbGFnPScnLmpvaW4oYXJyKQpwcmludCh
mbGFnKQ==">
</form>
</body>
</html><!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Welcome</title>
</head>
<body>
<h1>Welcome! 👋</h1>
<form method="POST">
<input type="hidden" name="64se64_encoding" value="IyEvdXNyL2Jpbi9lbnYgcHl0aG9uMwphc2M9Wz
Y4LCA3MiwgMTIzLCA5OCwgMTAxLCA0OCwgNTIsIDU0LCA5OCwgNTUsIDUzLCA1MCwgNTAsIDk3LCA5NywgNTAsIDE
wMSwgNTAsIDU2LCAxMDIsIDUwLCA1NSwgNTQsIDEwMSwgNDgsIDk5LCA1NywgNDksIDQ4LCA1MywgNTAsIDQ5LCAx
MDIsIDUwLCA1MSwgOTcsIDQ4LCA1MywgNTYsIDU1LCA0OCwgNDgsIDUzLCA5NywgNTYsIDUxLCA1NSwgNTUsIDUx
LCA1NSwgNDgsIDk3LCA0OSwgNDksIDEwMSwgNTMsIDEwMSwgNTIsIDEwMCwgOTksIDQ5LCA1MywgMTAyLCA5OCwg
NTAsIDk3LCA5OCwgMTI1XQphcnI9WzAgZm9yIGkgaW4gcmFuZ2UoNjgpXQpmb3IgaSBpbiByYW5nZSgwLDY4KToK
ICAgIGFycltpXT1jaHIoYXNjW2ldKQpmbGFnPScnLmpvaW4oYXJyKQpwcmludChmbGFnKQ==">
</form>
</body>
</html>
2. HTML
HTML=Hyper Text Markup Language. HTML은 웹 언어의 한 종류이고 구조를 담당한다. 대부분의 웹 페이지는 HTML로 작성된다.
- Hyper Text: 링크로 연결되어 있는 것. 문단/ 표/ 이미지/ 사진/ 영상 등이 있다
- Markup: 태그로 되어있는 것
- 태그: HTML에서 사용하는 명령어를 의미하며, <>를 통해 나타낸다
3. HTML의 기본 구성
드림핵 워게임 html코드를 예로 설명하겠다.
편집기에 !를 입력하고 엔터를 치면 아래 코드의 첫 번째 줄과 같이 자동으로 기본 구성이 완성된다. <!doctype html>은 버전을 뜻한다. 이것은 문서를 처음 작성할 때 꼭 작성해야한다! 이 선언은 문서가 HTML을 사용하고 있음을 브라우저에 알린다.
<html>은 문서의 시작과 끝을 정의하는 태크이며, 루트 요소이다. 모든 HTML 문서에는 반드시 하나의 <html>요소가 있어야 하며, 이 요소는 문서의 모든 다른 HTML요소를 감싸는 최상위 컨테이너 역할을 한다.
<!doctype html>
<html>
...
</html>
<meta charset="utf-8">: 문서의 문자 인코딩을 UTF-8로 설정한다. 이를 설정함으로써 한글과 영문 모두 사용 가능하다.
- charset: 문자 인코딩 방식을 정의한다
- utf-8: 인코딩 방식 중 하나이다.
title은 웹 페이지의 제목을 설정하는데 사용한다. 여기서는 Welcome이라고 되어있으므로 이 문자열이 보일 것이다.
<head>
<meta charset="utf-8">
<title>Welcome</title>
</head>
<body>는 문서의 본문 내용을 포함한다. <h1>Welcome! 👋</h1>는 사용자를 환영하는 제목이다. 여기서 <h1>은 HTML에서 사용되는 태그 중 하나로, 문서의 제목이나 헤딩을 나타내는 요소이다. <h1> ~ <h6>까지 존재하며 h1이 가장 중요한 제목을 의미한다.
form method="POST">는 POST 메서드를 사용하여 데이터를 제출하는 폼을 정의한다.
- form 요소는, 사용자로부터 입력을 받아 서버로 전송하기 위해 사용하는 HTML태그이다. form에는 다양한 입력 필드를 포함할 수 있다
- method 속성은, form 데이터를 서버로 전송하는 HTTP 메서드를 지정한다. 주로 GET과 POST를 사용한다
- POST: 데이터를 HTTP 메시지의 본문에 포함하여 전송한다. 주로 보안이 필요한 데이터, 대량의 데이터를 전송할 때 사용한다.
<input type="hidden" name="64se64_encoding" value="...">: 사용자에게 보이지 않는 숨겨진 입력 필드이다. name 속성은 "64se64_encoding"이고, value 속성은 Base64로 인코딩된 문자열. 숨겨진 입력 필드의 value 값은 Base64로 인코딩된 문자열이고, 이를 디코딩하면 다음과 같은 Python 코드가 나온다.
<body>
<h1>Welcome! 👋</h1>
<form method="POST">
<input type="hidden" name="64se64_encoding" value="IyEvdXNyL2Jpbi9lbnYgcHl0aG9uMwphc2M9Wz
Y4LCA3MiwgMTIzLCA5OCwgMTAxLCA0OCwgNTIsIDU0LCA5OCwgNTUsIDUzLCA1MCwgNTAsIDk3LCA5NywgNTAsIDE
wMSwgNTAsIDU2LCAxMDIsIDUwLCA1NSwgNTQsIDEwMSwgNDgsIDk5LCA1NywgNDksIDQ4LCA1MywgNTAsIDQ5LCAx
MDIsIDUwLCA1MSwgOTcsIDQ4LCA1MywgNTYsIDU1LCA0OCwgNDgsIDUzLCA5NywgNTYsIDUxLCA1NSwgNTUsIDUx
LCA1NSwgNDgsIDk3LCA0OSwgNDksIDEwMSwgNTMsIDEwMSwgNTIsIDEwMCwgOTksIDQ5LCA1MywgMTAyLCA5OCwg
NTAsIDk3LCA5OCwgMTI1XQphcnI9WzAgZm9yIGkgaW4gcmFuZ2UoNjgpXQpmb3IgaSBpbiByYW5nZSgwLDY4KToK
ICAgIGFycltpXT1jaHIoYXNjW2ldKQpmbGFnPScnLmpvaW4oYXJyKQpwcmludChmbGFnKQ==">
</form>
</body>
4. 인코딩과 디코딩

* * * * 어려웠던 점 * * * *
아직 html을 작성해 본 적이 없어서 <input type="hidden" name="64se64_encoding" value="...">을 보면 이해는 가지만, 왜 ','없이 연결하는지, hidden이라는 인풋 타입은 뭐고, 왜 웹 페이지에서 숨겨진 파이썬 코드는 안나오는지 문법과 관련된 내용은 모르겠다. html 공부